|
HSL & RGB Questo capitolo deve essere letto solamente da quegli utenti che desiderano capire l’utilizzo di Hue, Sat, Lum e i campi Rosso, Verde e Blu nell’area Colore strutturato del Selettore colore.
Modello colore HSL HSL sta per Hue (tinta), Saturation (saturazione) e Luminosity (luminosità).
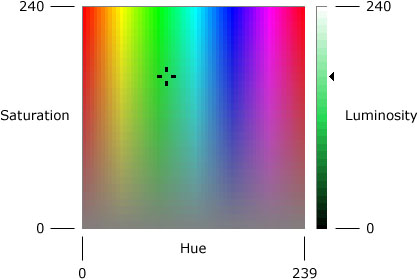
La finestra di dialogo del Selettore Colore fornisce controlli per
specificare i valori di HSL. Il diagramma seguente mostra i controlli di
spettro e luminosità che appaiono nella finestra di dialogo e mostrano
le gamme di valori che l’utilizzatore può specificare con questi
controlli:

Saturazion Luminosità
Tinta
Nella finestra di dialogo del Selettore Colore i valori di saturazione e luminosità devono rientrare nell’intervallo da 0 a 240 e il valore di tinta deve rientrare nell’intervallo da 0 a 239.
Il modello RGB è utilizzato per designare colori per schermi ed altri
apparecchi che emettono luce. Valori validi di rosso, verde e blu stanno
nell'intervallo da 0 a 255, dove 0 indica l'intensità minima e 255
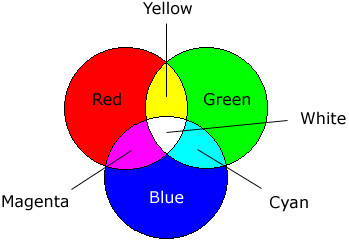
l'intensità massima. Il diagramma nella pagina seguente mostra come
possono combinarsi i colori primari rosso, verde e blu per produrre
quattro colori aggiuntivi.

Ciano
Giallo
Rosso
Bianco
Blu
Magenta
Verde
Qui ci sono otto colori e come vengono associati i loro valori HSL e RGB:
Esistono tre modi per specificare un colore utilizzando l’area Colore strutturato della finestra di dialogo del Selettore colore:
Il primo di essi è sufficiente per quasi tutti gli utenti. Gli altri due sono disponibili soprattutto per quegli utenti che dispongono di valori di HSL o RGB per un particolare colore che desiderano utilizzare in un disegno. |