|
HSL & RGB Este capítulo necesita ser leído sólo por aquellos usuarios que deseen entender el uso de los campos Hue, Sat, Lum y rojo, verde y azul en el área de color texturizado del Selector de Color.
El cuadro de diálogo "Selección de color" usa dos modelos para especificar
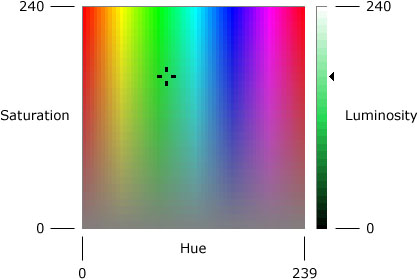
colores sólidos: el HSL y el RGB. Modelo de color HSL HSL (por sus siglas en inglés para: Hue (tonalidad), Saturación, y Luminancia). El cuadro de diálogo para el Selector de Color nos proporciona controles para valores específicos de HSL. La siguiente ilustración nos muestra los controles de espectro y luminancia del cuadro de diálogo y los rangos de los valores que el usuario puede especificar en esos controles: 
Saturación Luminancia
Tonalidad
En el cuadro de diálogo "Selección de Color", los valores de saturación y
luminosidad deben estar en el rango de 0 hasta 240, y el valor de tonalidad
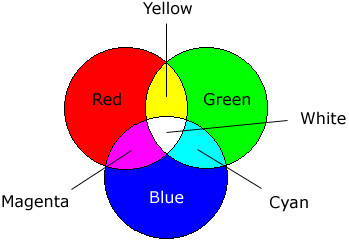
debe situarse en un rango entre 0 y 239. Modelo de color RGB El modelo RGB se emplea para designar colores para pantallas y otros dispositivos que emitan luz. Los valores válidos para el Rojo, Verde y Azul se encuentran en un rango entre 0 y 255, donde el 0 indica un mínimo de intensidad y el 255 indica una intensidad máxima. La ilustración de la página siguiente muestra cómo los colores primarios: rojo, verde y azul pueden ser combinados para producir cuatro colores adicionales. 
Cian
Amarillo
Rojo
Blanco
Azul
Fucsia
Verde
Ejemplos Aquí hay ocho colores y sus valores HSL y RGB asociados:
Hay tres formas de especificar un color utilizando el "área de color texturizado" en el cuadro de diálogo del Selector de Color:
Con el primer método es suficiente para la mayoría de los usuarios. Los otros dos son proporcionados más que nada para aquellos usuarios que tienen valores en HSL o RGB para un color en particular que deseen utilizar en un diseño. |