
This chapter needs to be read only by those users who wish to understand the use of the Hue, Sat, Lum and Red, Green, Blue fields in the Textured Color area of the Color Selector.

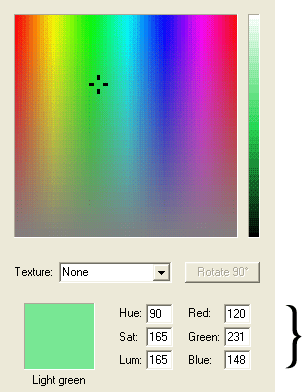
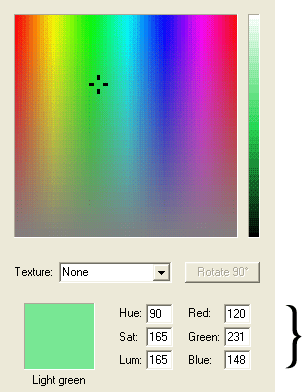
The Color Selector dialog box uses two models for specifying solid colors: the HSL model and the RGB model.
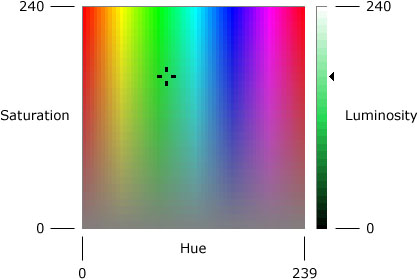
HSL stands for Hue, Saturation and Luminosity. The Color Selector dialog box provides controls for specifying HSL values. The following illustration shows the spectrum and luminosity controls that appear in the dialog box and shows the ranges of values the user can specify with these controls:

In the Color Selector dialog box, the saturation and luminosity values must be in the range 0 through 240, and the hue value must be in the range 0 through 239.
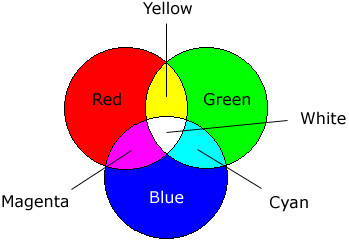
The RGB model is used to designate colors for displays and other devices that emit light. Valid red, green and blue values are in the range 0 through 255, with 0 indicating minimum intensity and 255 indicating maximum intensity. The illustration on the next page shows how the primary colors red, green, and blue can be combined to produce four additional colors.

Here are eight colors and their associated HSL and RGB values:
| Color | Hue | Sat | Lum | Red | Green | Blue |
| Red | 0 | 240 | 120 | 255 | 0 | 0 |
| Yellow | 40 | 240 | 120 | 255 | 255 | 0 |
| Green | 80 | 240 | 120 | 0 | 255 | 0 |
| Cyan | 120 | 240 | 120 | 0 | 255 | 255 |
| Blue | 160 | 240 | 120 | 0 | 0 | 255 |
| Magenta | 200 | 240 | 120 | 255 | 0 | 255 |
| White | 0 | 0 | 240 | 255 | 255 | 255 |
| Black | 0 | 0 | 0 | 0 | 0 | 0 |
There are three ways to specify a color using the Textured Color area of the Color Selector dialog box:
The first of these is sufficient for nearly all users. The other two are provided mostly for those users who have HSL or RGB values for a particular color they wish to use in a design.